Text Preview allows you to use Google Fonts by default. However, if you like, you can upload your own fonts too.
To upload your own fonts, follow these steps:
Upload font files to your server
You can either upload your font file to a location on your server using FTP or similar. Alternatively, you can upload them to your Media Library in WordPress. However, note that you might need to install a plugin like Extra File Types to allow the file types.
When you’ve uploaded your font file, make a note of its URL.
Register the custom fonts
In order to let the plugin know that you want to use custom fonts, you’ll need to create a short code snippet. Here’s an example:
| <?php | |
| /** | |
| * Register a custom font with Text Preview | |
| */ | |
| function prefix_register_custom_font( $fonts ) { | |
| $fonts['font-1'] = 'My font 1'; | |
| return $fonts; | |
| } | |
| add_filter( 'apaou_custom_fonts_array', 'prefix_register_custom_font' ); |
You can see that you need to give the font a unique ‘key’, e.g. font-1, then a name, e.g. ‘My custom font’.
This will register your font with the plugin.
Define the font URLs
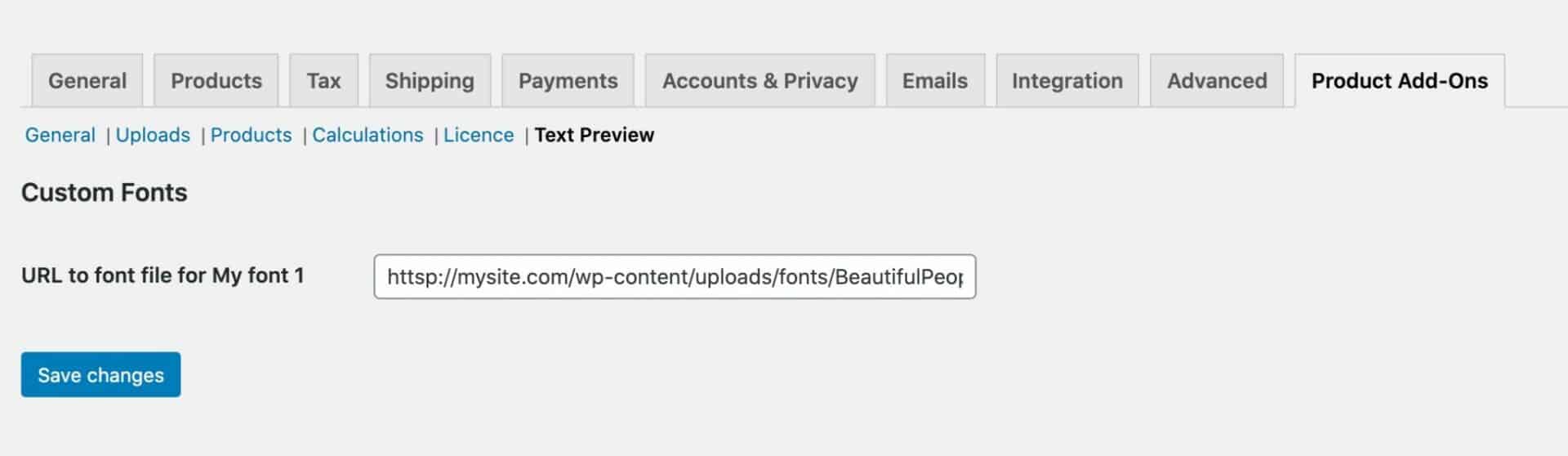
Finally, you’l need to define the font URLs. Go to WooCommerce > Settings > Product Add-Ons > Text Preview and enter the font URL for your custom font.

Click ‘Save changes’ and your custom fonts will be ready to use.
Disable Google Fonts
If you would like to remove the Google Fonts as an option, you’ll need to use this snippet:
| <?php | |
| /** | |
| * Disable Google fonts from the text preview | |
| */ | |
| add_filter( 'apaou_google_fonts_array', '__return_empty_array' ); |
Here’s how to add that snippet.
Troubleshooting
If you’re uploading custom fonts, you might find that you see the term [object Object] in your select field. To solve this issue, you need to dequeue the standard version of Select2. You can do that with this snippet:
| <?php | |
| /** | |
| * Enqueue older version of Select2 library | |
| */ | |
| add_filter( 'apaou_dequeue_select2', '__return_true' ); |
Here’s how to add that snippet.