How to build a ‘create your own cereal’ product in WooCommerce

Do you want your customers to be able to create their own cereal, muesli or granola? In this article, I’ll show you how to create a WooCommerce product where customers can specify their cereal type, add extras like fruit and nuts, and show nutritional information based on their choices. We’ll even let them create a custom name for their cereal.
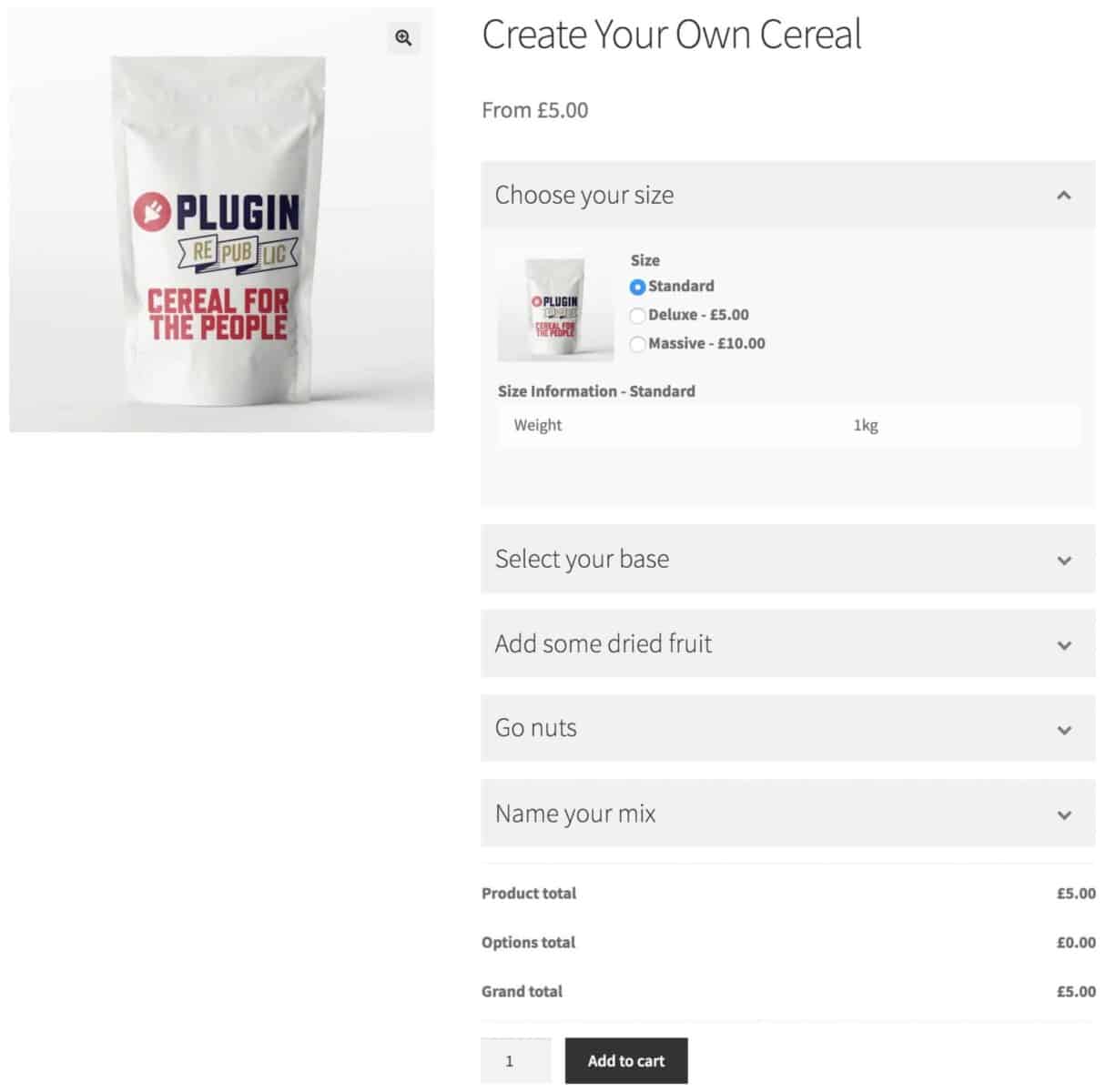
The finished product will look something like this (using the Storefront theme). You can view a working demo version here.

Requirements for a ‘create your own cereal’ product
In total, the product we’ll create will allow the user to:
- Choose the size of pack to deliver
- Select the type of cereal they want to use as a base for their cereal mix
- Add some optional extras like nuts and fruit
- Choose a unique name for their cereal creation
Of course, you can tweak these to suit your own needs.
To add this functionality to WooCommerce, we’ll need the Product Add-Ons Ultimate plugin. This will let us add customisable fields to our product so that the user can create their cereal. Note that for this product, you’ll need the Pro version of the plugin.
WooCommerce Product Add-Ons Ultimate
Personalise products with extra fields and custom options
Step One: create your WooCommerce product
After downloading and installing the Add-Ons Ultimate plugin, you need to add your WooCommerce product. There’s a guide on how to add a WooCommerce product here.
Step Two: create your add-on fields
With Product Add-Ons Ultimate active on your site, you’ll get a new panel in the ‘Product Data’ section called ‘Product Add-Ons’. Click this.
The ‘Product Add-Ons’ tab is where you add all your custom fields. In our example we’re going to add each field in a separate group, then display the groups in an accordion layout so that there is a sense of progression for the customer.
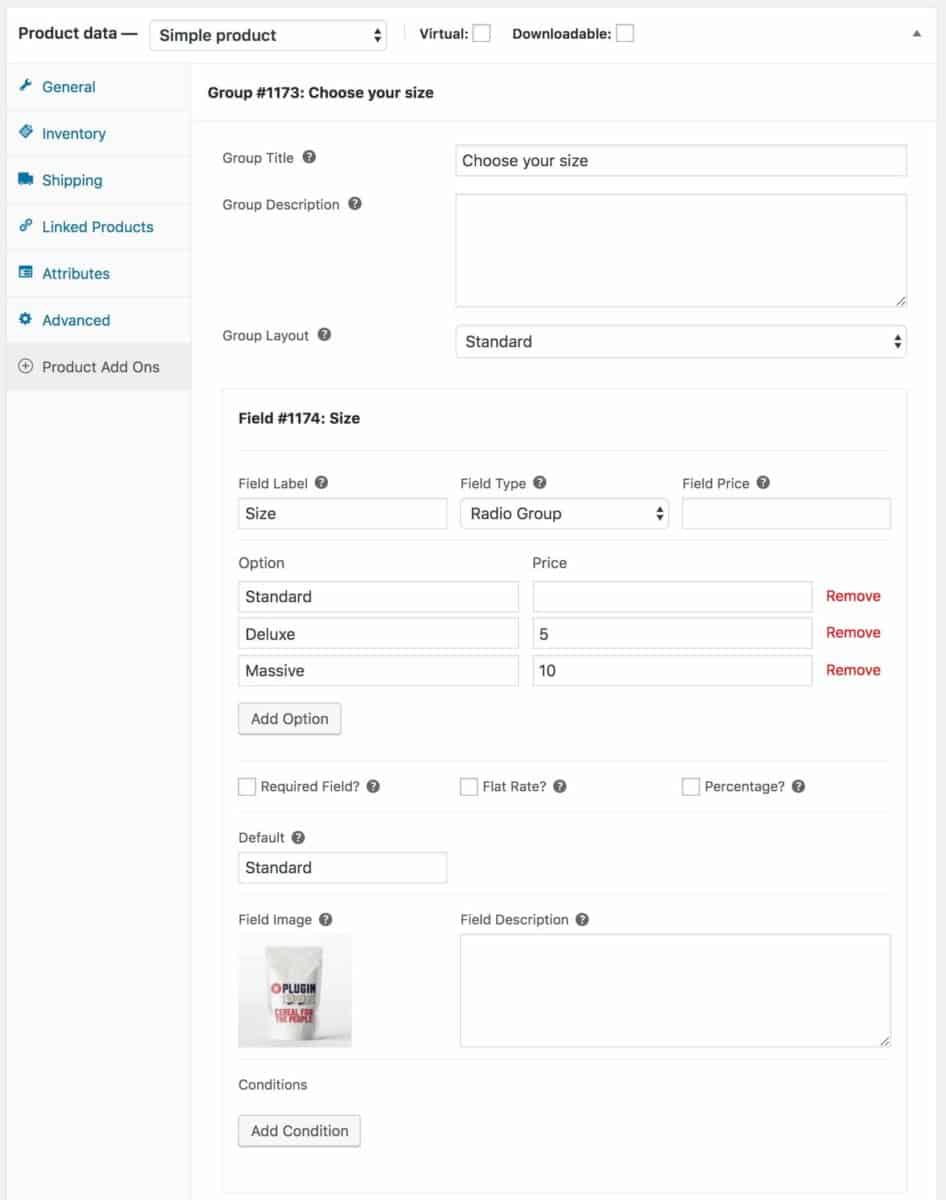
Creating a pack size field
The first field we’ll create in our example is a radio group that will allow the customer to choose the size of their cereal pack:
- Click ‘Add Group’ and enter a title for the group, e.g. ‘Choose a size’
- Click ‘Add Field’ and choose ‘Radio group’ as the field type
- Use the ‘Add Option’ button to add a new option for each of the sizes you’re offering
- Enter a label and specify an additional cost for each size option

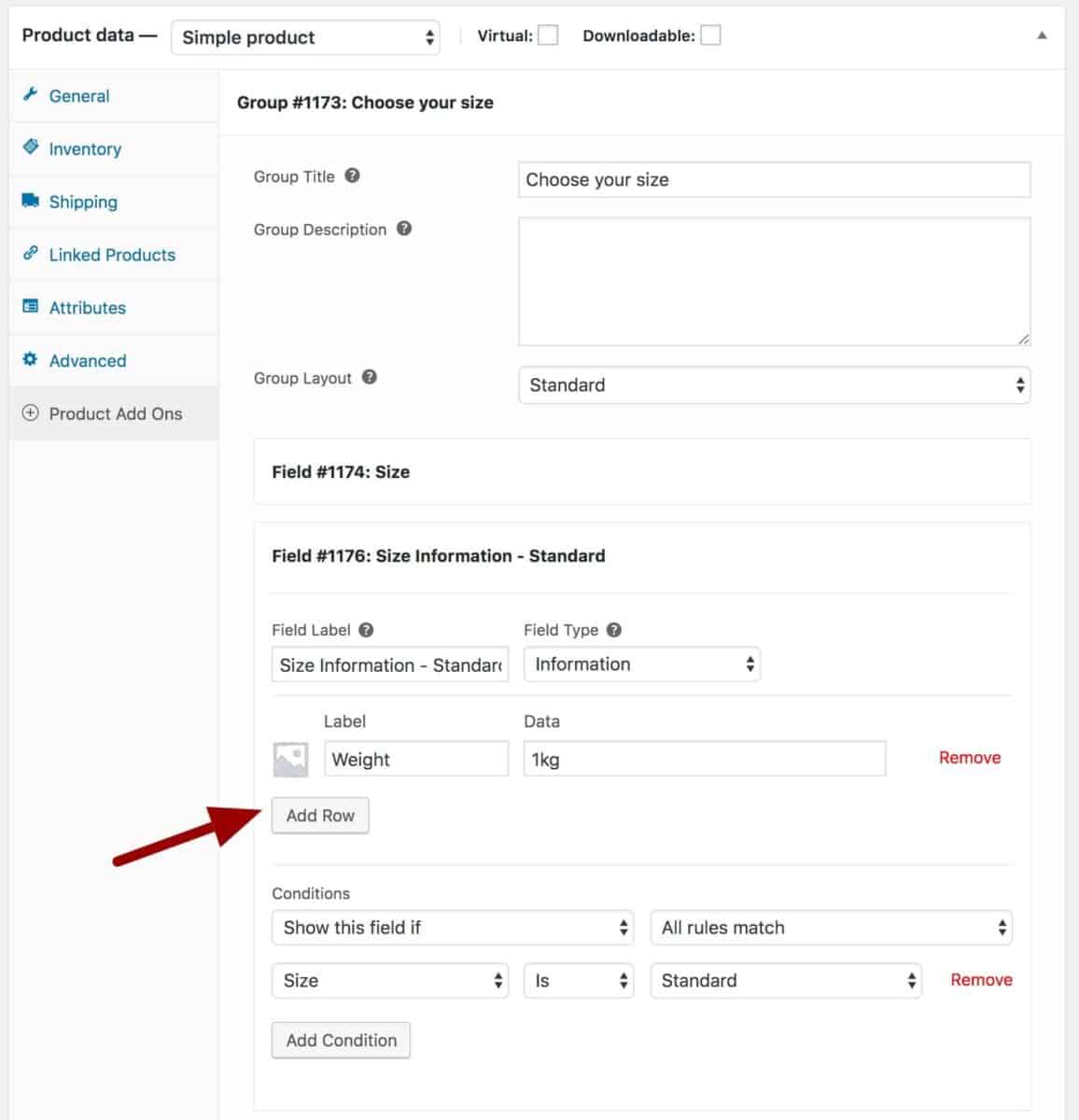
Adding additional information for pack sizes
In our example product, we want to display some simple information about each pack size. I’ve only included the weight of each pack but you could easily extend this to include other information.
To add an information field to your product:
- Click ‘Add Field’
- Select ‘Information’ as the field type
- Click ‘Add Row’ then enter a label and information for each row

There’s more information on adding custom fields to WooCommerce products here.
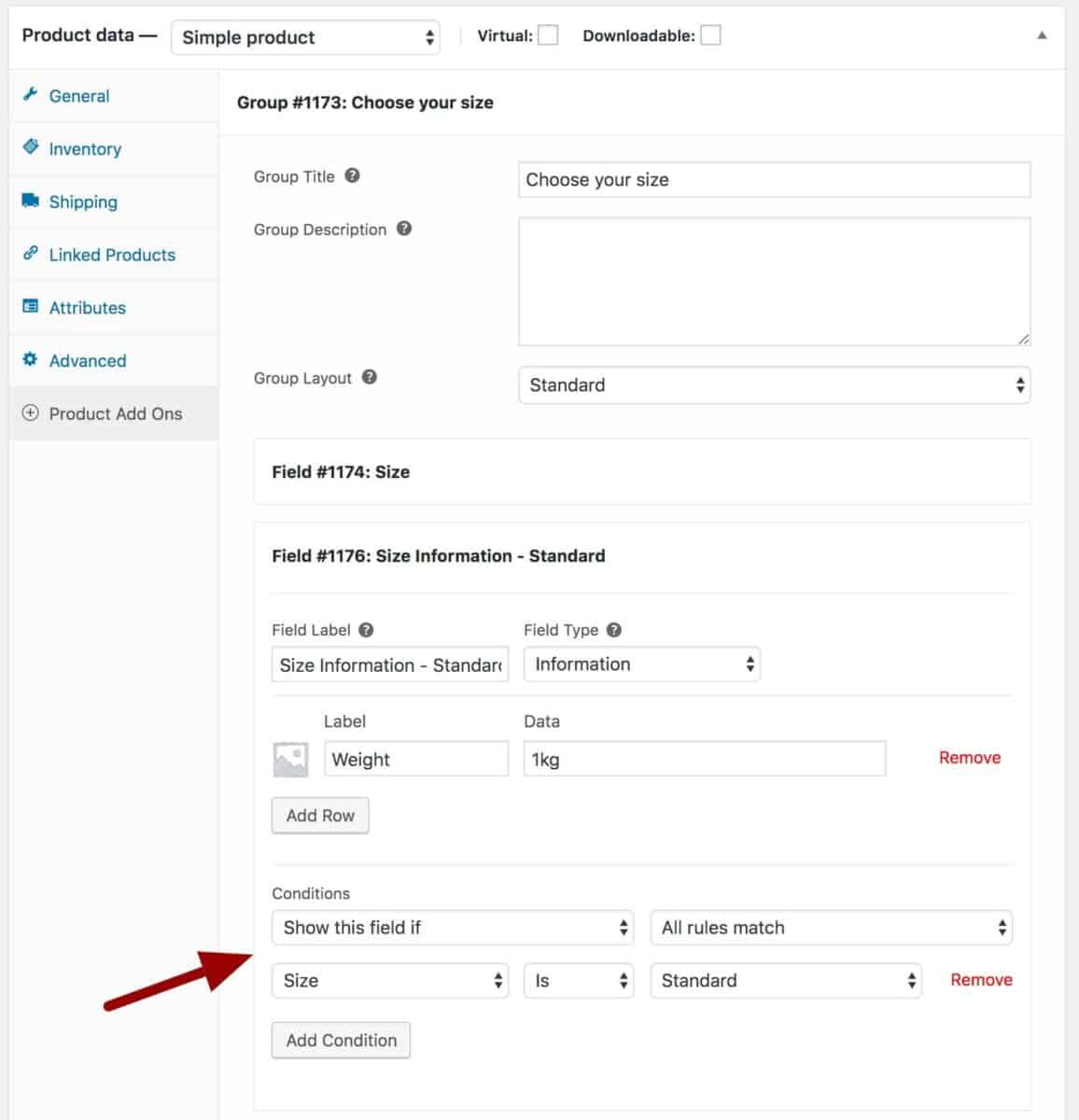
Adding conditions to add-on fields
Note that I’ve created an information field specifically for the ‘Standard’ size.

We can then replicate this field for each size we’re offering, and update the information displayed. There’s more guidance on conditional product options in WooCommerce here.
Take a look at the demo product and note how the information field changes when you select different pack sizes.
Creating fields for building our cereal
Now we’re going to enter a set of fields that will allow the user to specify exactly what components they want in their cereal. In the example product, this includes the base cereal and some additions like fruit and nuts. You can extend this in whatever way you like.
We’re also going to use conditional information fields to display nutritional information for each base cereal.
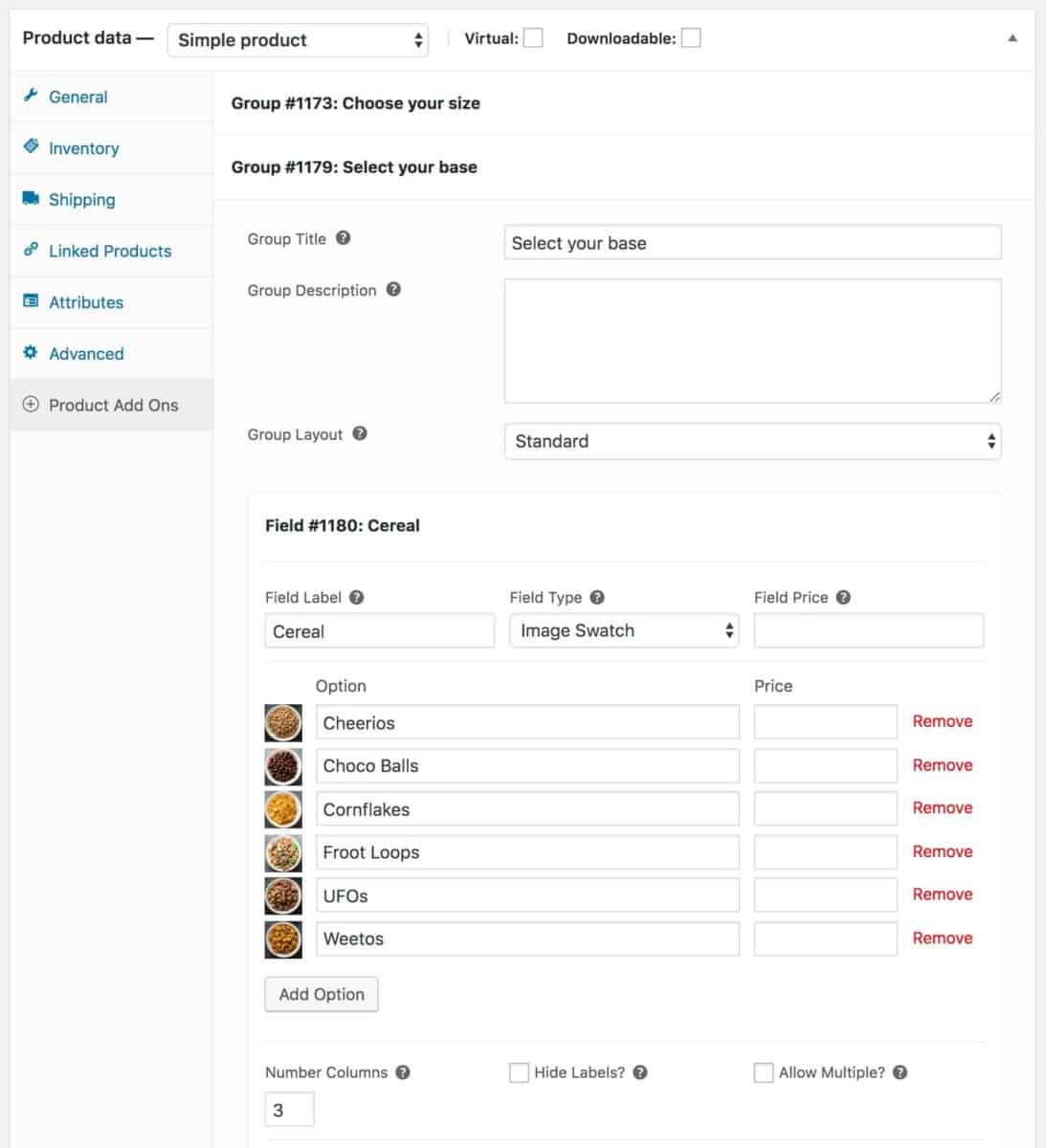
Adding the base cereal field
To add the base cereal field:
- Click ‘Add Group’ then ‘Add Field’
- Select ‘Image Swatch’ as the field type
- Add a new option for each cereal type that you’re offering

You can see from the image above how I’ve named the group and the field. Note that with the image swatch field, you can assign an image to each option.
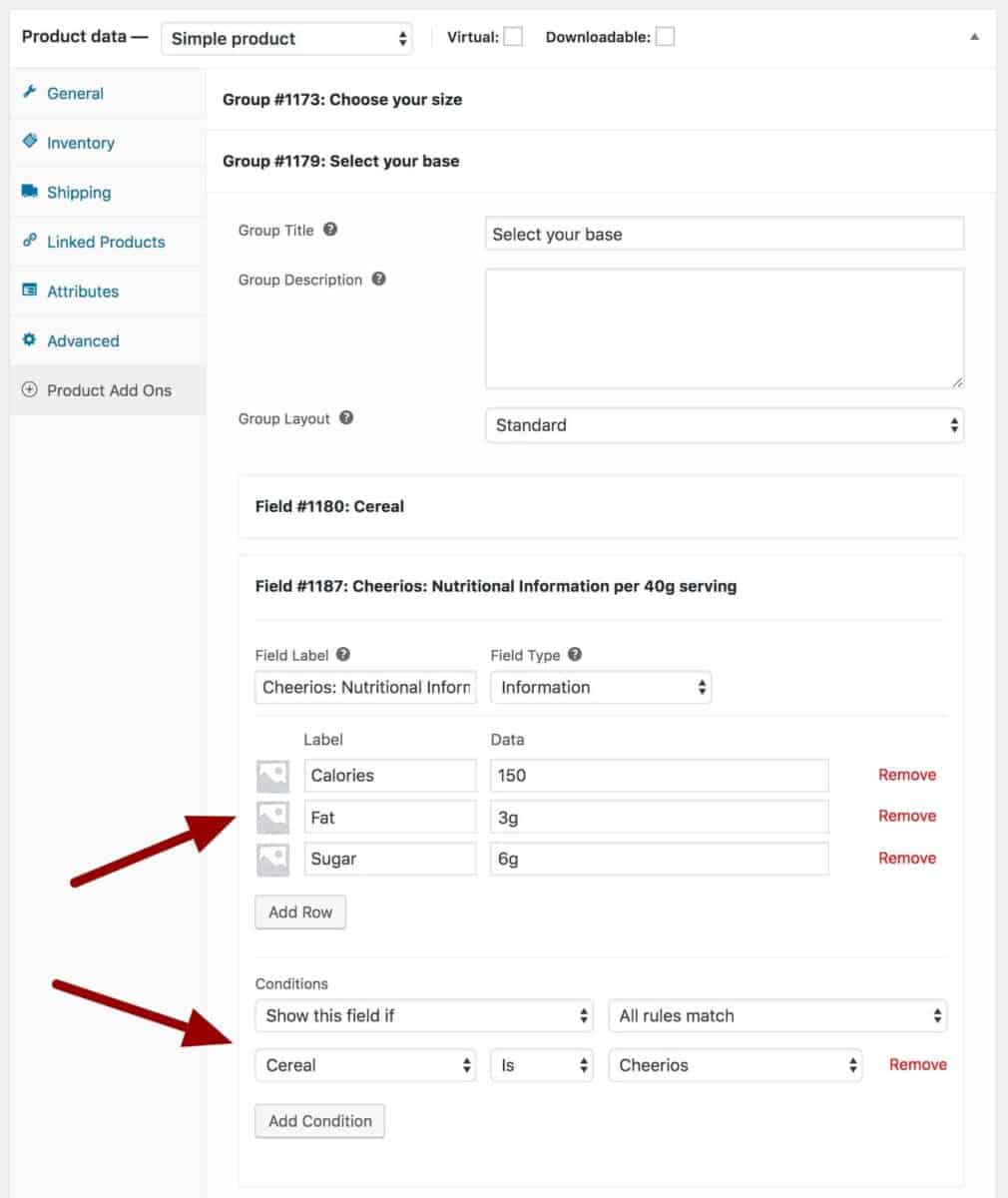
Adding nutritional information fields
For each cereal type, we’d like to add some nutritional information like calories, fat content, etc. As above, we’re using the ‘Information’ field type, creating a field for each cereal type, and displaying it conditionally when that cereal type is selected.
Here’s the first field:

You can see from the settings above that I’ve added a row for each piece of information. Then I’ve set a condition for this field to display only if the cereal type is ‘Cheerios’.
Check out the demo to see how the nutritional information changes depending on the cereal selected.
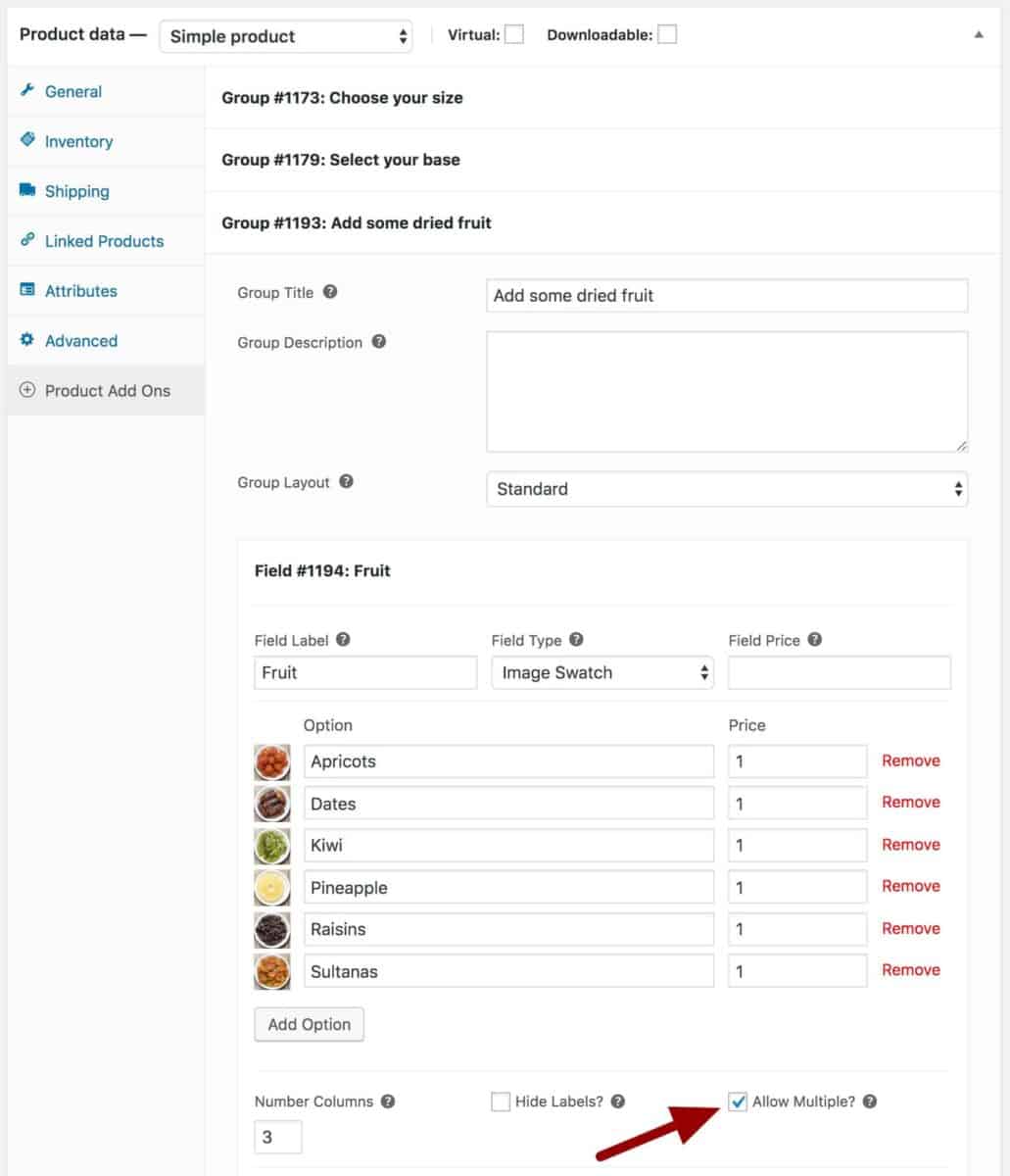
Creating fields to add ingredients
Now we want to let our customers add extra ingredients to customise their cereal. We’ll add some costs to these extra ingredients to change the base price of the product.
- Click ‘Add Group’ then ‘Add Field’
- Choose ‘Image Swatch’ as the field type
- Add your options, including price
- Select the ‘Allow Multiple’ checkbox to let the customer add more than one option

You can replicate this step for every extra ingredient type – e.g. nuts, fruit, chocolate, treats, seeds…
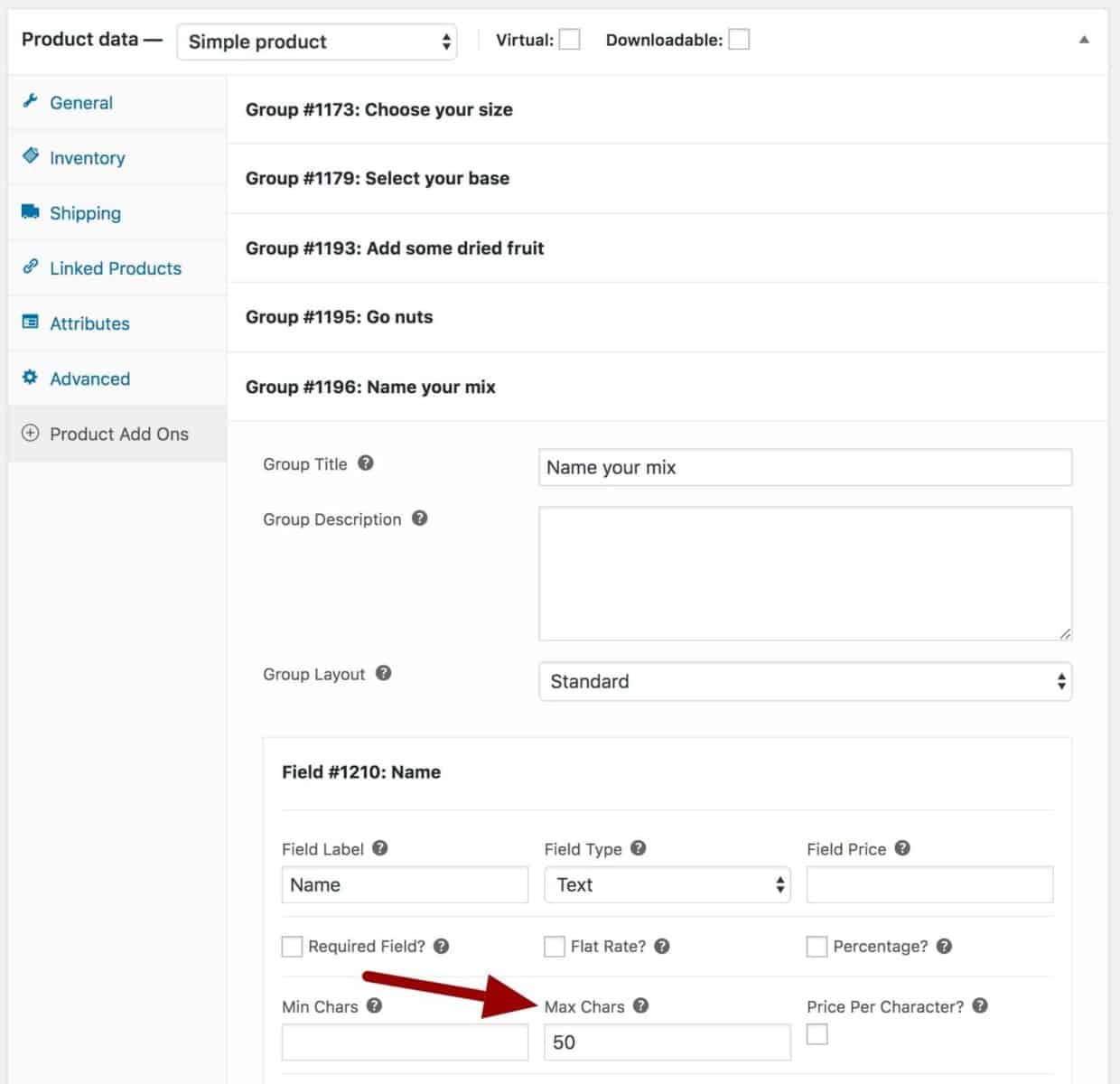
Add a ‘Name Your Mix’ field
Finally, we’ll let the customer give their mix a unique name. The steps should be familiar by now:
- Click ‘Add Group’ then ‘Add Field’
- Choose ‘Text’ as the field type
- Set the maximum number of characters

Now the customer can enter their own name for their cereal.
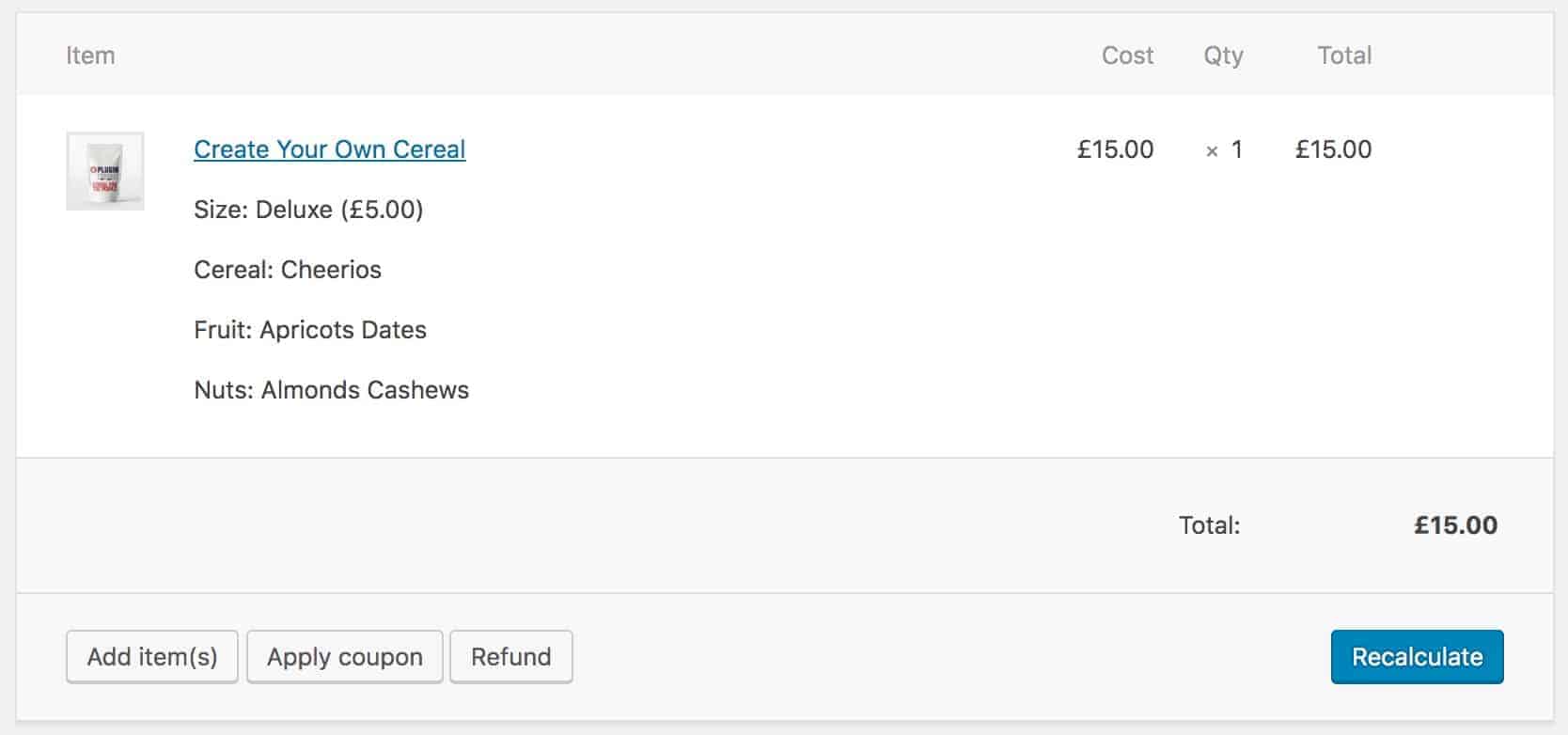
Displaying information in the order
When the customer hits the ‘Add to Cart’ button, all their selections will be added to the cart. When they checkout, you’ll receive all the selections as part of the line item in the order.

Related articles
I hope that this article has been useful in showing you how you can build a create your own cereal product in WooCommerce.
There are some further tutorials on similar topics here:




I am looking for the CSS design for this layout. It is urgent as my client needs a similar layout and hence i have purchased the pro version of the plugin too. Can somebody help me please?
Hi – the demo product doesn’t use any custom CSS. It’s just the Storefront theme with default styles from the plugin.
Thanks.
Can we assign the same addon – to multiple products by category/tag/attribute?
To further elaborate, rather than doing each product individually, can we do them in bulk with rules.
Like we do it on WooCommerce Product Addons Plugin?
Thanks,
MA
Hi
Yes, you can assign the same add-on globally – to multiple products by category, tag, attribute. Please see https://pluginrepublic.com/documentation/global-add-ons/ for more information.
Hope this helps.
Thanks.
Just bought the pro version, struggling to get addon products to display properly. Ideally we’d like to achieve the accordion drop down style for each addon so the product page is not flooded with addons and they can be expanded or closed. Is there anyway we can get support or a zoom meeting to get our store setup to the desired result?
Hi
Please raise a ticket through the Support page, https://pluginrepublic.com/support/, and I’ll get straight back to you.
Thanks
Hello, I did exactly the same thing but when I choose an image from the swatches image the main image of the product is not changed, could you please help me?
Hi
Please raise a support ticket here, https://pluginrepublic.com/support/, and we will get on to it for you.
Thanks.